I was hired as the Lead Designer for Google’s Webmaster team, where I was responsible for designing websites that showcased the company’s products and services. Later, I transitioned to the role of Art Director on Google’s Brand Studio team, collaborating closely with product teams and working with clients and external design studios to deliver impactful design solutions.

Google Analytics Website

Google Nexus Family Tablet

Google Galaxy Nexus Website & Brand

Google Photos

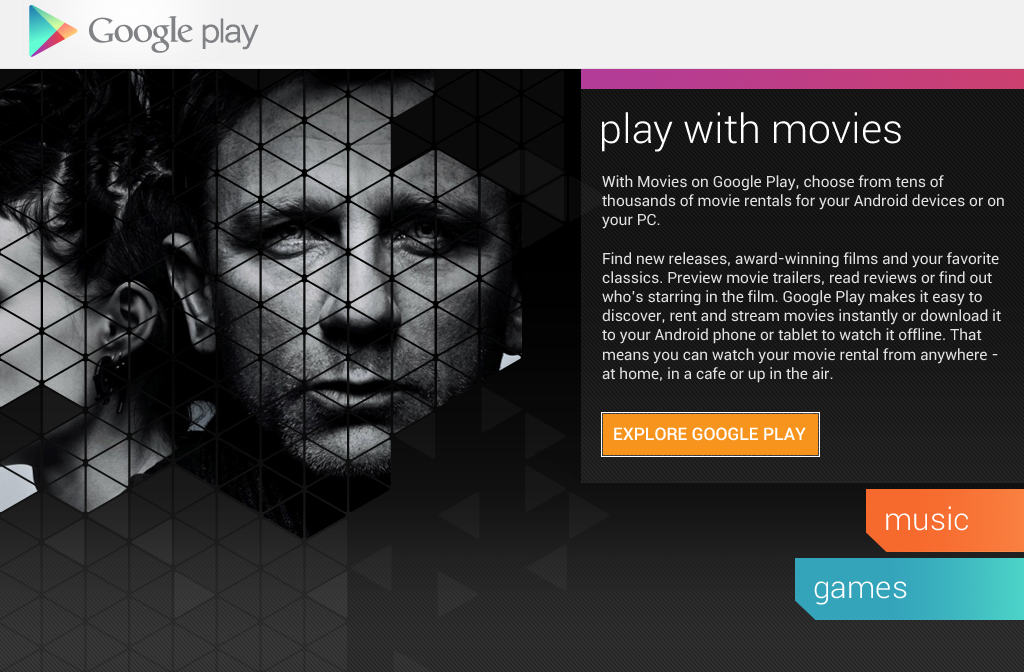
Google Play Website

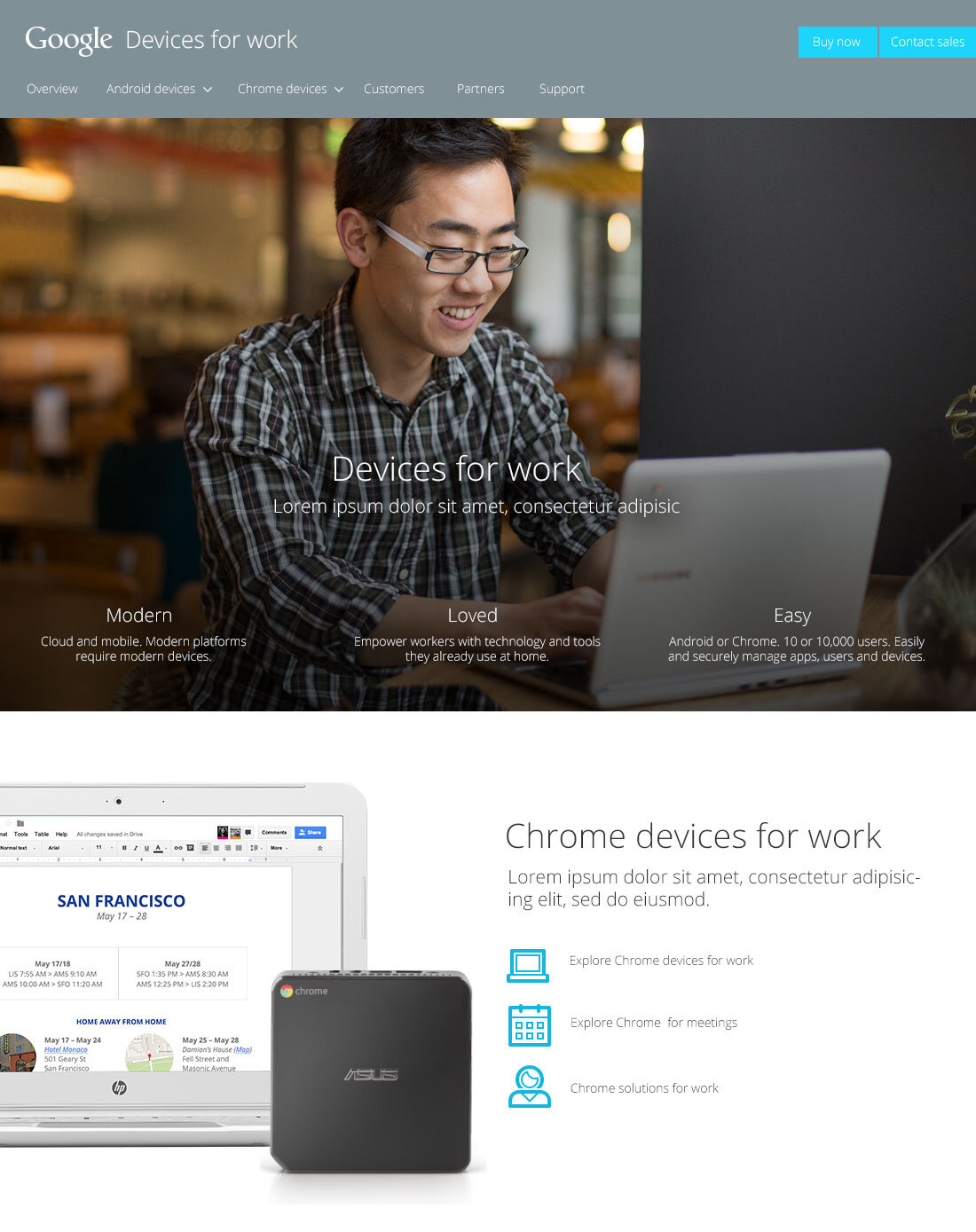
Google Chrome for Work

Google Brand Studio Portfolio

Google Nexus Q
Projects
Google Nexus
As the Lead Designer for the marketing sites of the Nexus S, Galaxy Nexus, and the entire Nexus product line, I was responsible for creating visually engaging websites that promoted these devices. I also handled product photography, with my images featured in marketing materials, websites, and press releases, helping to elevate the brand’s presence and appeal.
Google Play
In my role, I collaborated with the Product Design Lead on Google Play to design its launch website, which played a key role in reintroducing the Android Marketplace. The design was crafted to seamlessly align with Google’s iconic brand while enhancing the user experience and driving engagement for Google Play’s new platform.
Google Wallet
I was responsible for designing the website for Google Wallet during a time when mobile payments were still new and untested. The focus was on educating users about this emerging fintech technology and building trust in mobile payments. The site was designed to inform and reassure users, establishing confidence in the security and convenience of using phones for store transactions.
Web Studio Portfolio
After my team transitioned to Marketing and became the Brand Studio, we needed a portfolio to showcase our work and highlight our value to internal clients. I designed the user experience flow and developed a portfolio website that effectively displayed our projects and reinforced our expertise within the company.
Google Analytics
I had a positive experience working on several projects with the Ads and Analytics Team at Google. My contributions included acting as Art Director for Ad Words, completely redesigning the Google Analytics site, and taking campaign photos.
Chrome
I had a rewarding experience collaborating on various projects with Google’s Ads and Analytics teams. As Art Director for Google AdWords, I played a key role in overseeing creative direction, while also leading a full redesign of the Google Analytics website. Additionally, I contributed by capturing campaign photos that enhanced both platforms’ marketing efforts.
Case Study
Nexus S phone
At the start of my tenure, my team was tasked with an exciting design project that I didn’t yet realize would become so iconic and significant. Looking back, I can confidently say that one of the standout achievements in my career as a designer was creating the launch website for Google’s second major hardware initiative. This project remains one of the proudest accomplishments of my professional journey.
Brainstorming
The Android Marketing team aimed to showcase their new and improved Android OS alongside the launch of a faster, cutting-edge device. My team was given the task of highlighting the “Pure Google” experience in our design approach. We focused on key design elements, using words like “clean,” “unfiltered,” and “pure” to capture the essence of this experience and bring it to life visually.
Collaboration
After recognizing the challenges, I worked closely with the Android marketing team to develop a solution. Transforming an idea into a product can be costly and time-consuming, but our lean, efficient team of three successfully designed and implemented a solution in just one month.
Design based on product features
One of the feature pages that I designed showcased the impressive OLED screen that allowed for dynamic color and contrast. At the time, OLED technology was a new technology that provided perfect blacks and bright colors. I designed the concept to showcase this powerful feature by transitioning the homepage from software to hardware.
Launch time
When we launched the site in January 2010, we received positive feedback from tech websites and social media. It was a testament to Google’s belief in their employees that such a high-profile product was created in-house by a small team of one designer, a skilled developer, and the product management lead.
Walkthrough of the Nexus S website. 2010 website walkthrough by CyberAceTV.
2,298,982
Unique visits on launch day
7,543,334
Unique visits 4 days after launch
5,814,763
Unique visits a week from site launch
Product photography
We needed a gallery of phone photos but didn’t have the time to hire a photographer. To solve this, I created a makeshift light box using materials like foam board, felt, fishing wire, and shop lights, capturing images of the phone from various angles. Initially, these photos were meant as a reference for professional product photography. However, the team loved the results, and we ended up using them directly on the site. Following this project, I continued taking product photos for other Google devices.

Creating reflections

Using fishing wire for compositions

Post production photo